Add a different and magical touch to our websites from time to time is something that our users are always going to thank us. How not to remember the guitar doodle from Google?
Halloween is a perfect excuse to give our visitors a little detail that they may never forget. Here are some little tips that might help a lot without spending a lot of time.
#1- Change Typography
There are a lot of Scary WebFonts which are free and can give a touch of Halloween to our websites.
Here you can see some places to find them:
Before change the fonts

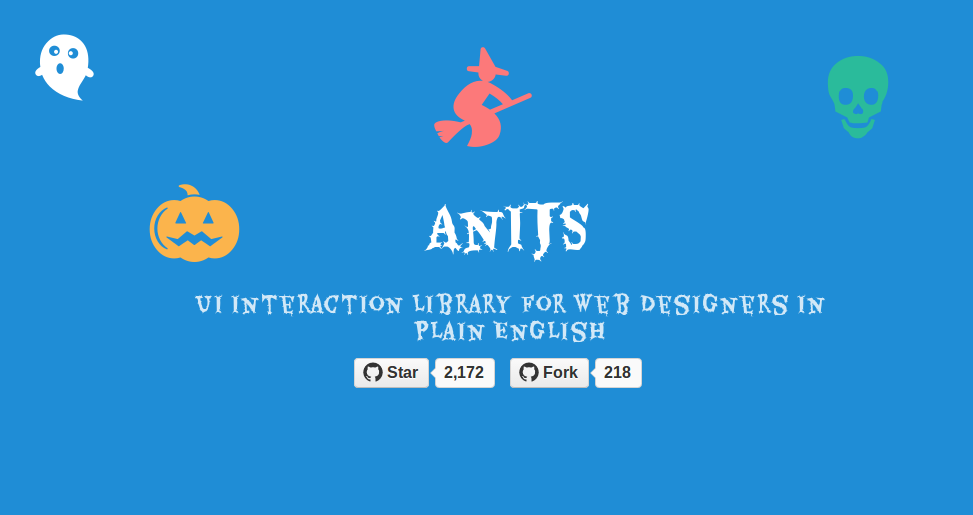
After change the fonts

#2 - Change some icons and images
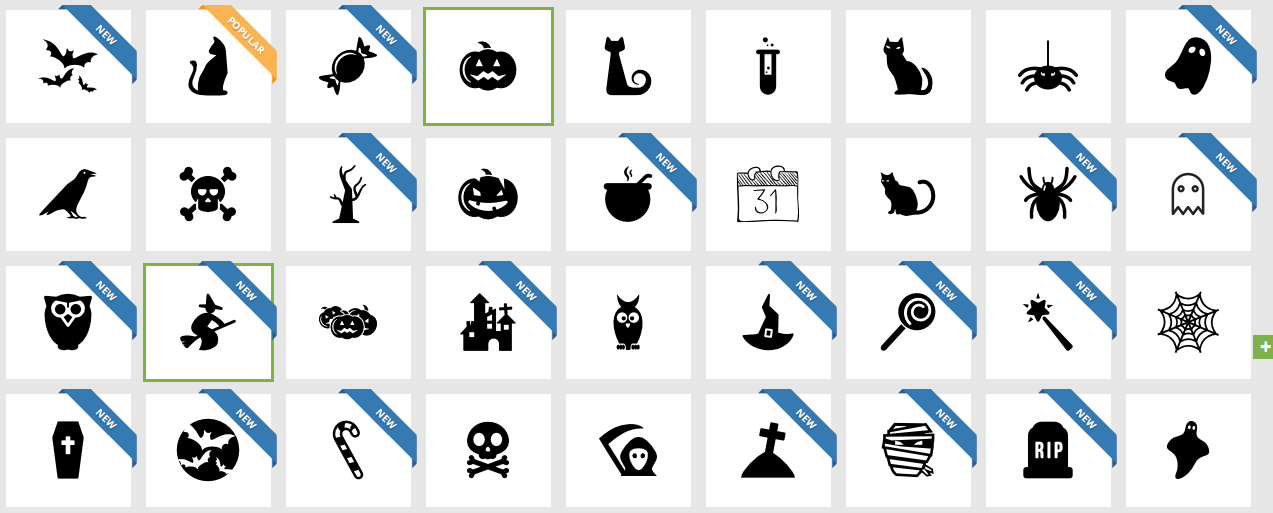
You can replace some images or icons to others relating to Halloween. You can find more than 500 free in Flaticon.com:

Flaticon.com allows to download the images as IconFonts, svg, png or psd. Which is an amazing feature.
After change some images

#3 - Add Halloween eggs
Similar to the easter eggs, we can add some animations to surprise our visitors when performing certain actions.
How to add the animations easily?
AniJS Studio can be used. Which is a chrome extension that allow you to add animations and interactions to any web easily. After you add the animations, you can integrate it with your website. All of this without write any code.
You can find the use instructions in its oficial website
You can also use, other javascript libraries that allow to handle animations, like JQuery and Velocity.
Surely you can find other interesting techniques, it is just a matter of using a little imagination and wanting that our users find something different when visiting our websites.
Do you know other useful resources? Please share it ;) or find me on twitter.
Happy Halloween :)